We believe in flexible websites where owners can tweak everything on their job board, but that hasn't been the case. Until now.

Connecting WP Job Manager
With Elementor Connector you can connect two of WordPress’ most popular plugins, Elementor and WP Job Manager. This plugin opens each job board element up to style changes that fit your brand and design. All without needing to learn any code.
Add creative design flexibility
Forget about using complicated options across multiple pages, Elementor Connector gives you real-time design feedback inside the Elementor editor. Works well with our other plugins with a ready-made template.
Connecting Elementor with WP Job Manager
Elementor Connector for WP Job Manager makes it easy to add flexible designs to your WP Job Manager pages and job listings.
Using Elementor’s intuitive interface, our Elementor Connector plugin bridges the gap between the design flexibility from Elementor with the job board functionality of WP Job Manager.
Extra widgets are available for Elementor Pro users to change the design & layout of the single product page on a per job-type basis.
Elementor Connector does offer a starter template if you’re looking for inspiration and also acts as a quick-start guide when building your job board.
Pricing Options
Elementor Connector Bundle
Get Everything: 2 x Plugins, Demo Template & Support-
Elementor Connector for WP Job Manager
-
Support & Updates*
Elementor Connector Plugin
-
Elementor Connector for WP Job Manager
-
Support & Updates*
* Includes 1 year of updates & support, renews automatically unless cancelled.
Elementor Connector Features
1. Compatible with Elementor
Website owners & developers can create stylish job boards using WordPress, WP Job Manager and new Elementor widgets. Create high-quality job listing websites using only the best tools.
2. No coding skills required
With Elementor Connector you can change the look & feel of WP Job Manager elements without requiring coding skills. It’s designed as a easy-to-use visual design tool.
3. Works with conditional widgets
Elementor Connector is fully compatible with conditional widget plugins like Dynamic Visibility. Tailor your job board to the device used to view your website.
4. Works with any theme
Elementor Connector works independently from your theme and will allow you to style WP Manager elements with unique widgets and custom page templates.
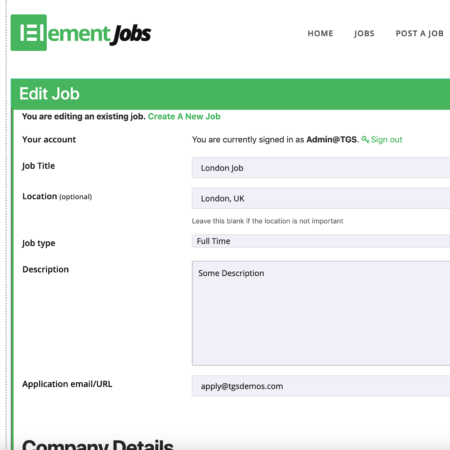
5. Use advanced single job templates
Fully customise the design and layout of the single job template on a job-type or job-category basis. Alternatively, create custom job pages for special jobs that demand extra creativity.
6. Integrates smoothly with Elementor Pro
Elementor Connector adds unique widgets when using the Elementor Pro version – especially handy when creating/editing single job pages.
7. Design job listings for your industry
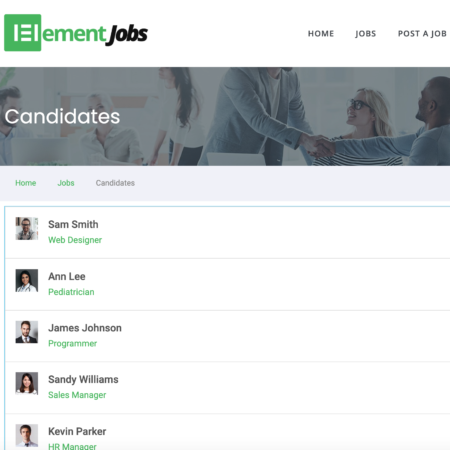
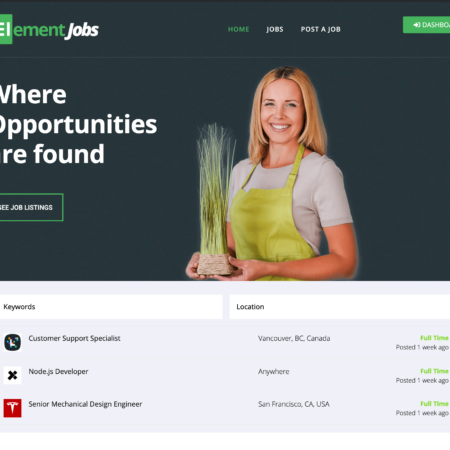
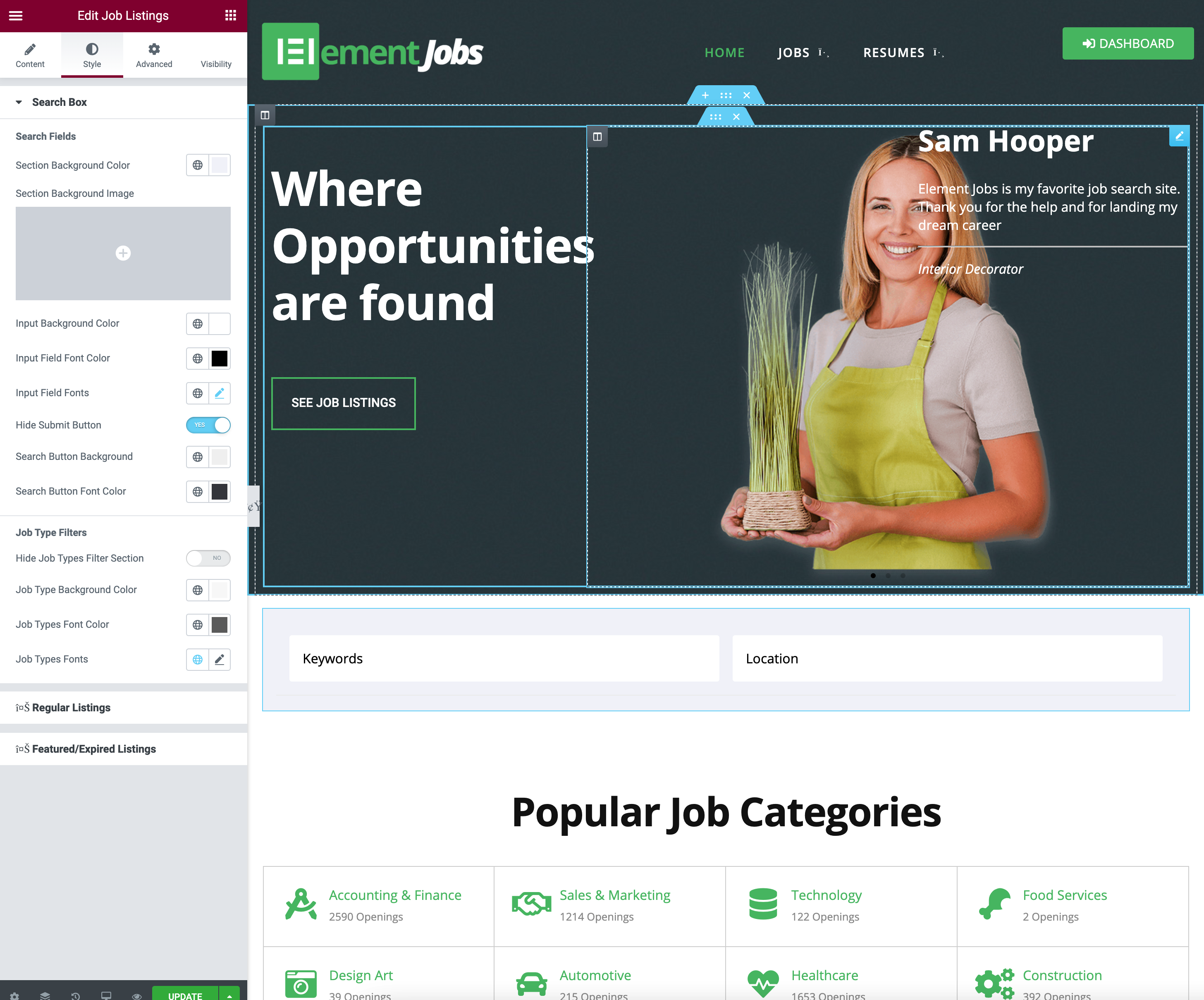
Style your main Job Search page. Add custom fonts, font sizes and colours. Change the background colour, or add a unique image. Control the padding and/or margin size. And so much more!
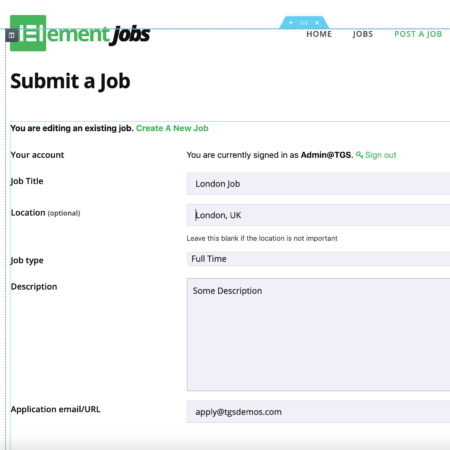
8. Style your job submission form
Make sure that the job submission form fits in with the rest of your website by adding custom styles for all fields. Customise the settings to match your own brand!